自己开发的公众号,可以领取淘宝内部优惠券

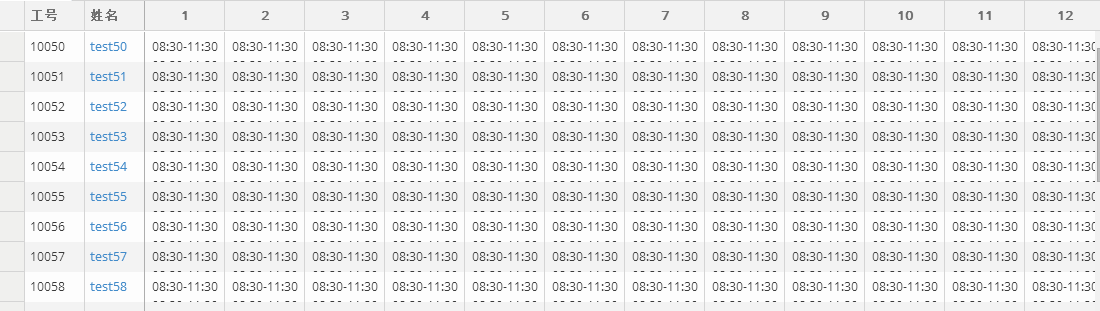
在用ui-grid的时候我们可以用rowHeight设置行高,可是每一行的高度都是一样的,无法根据行内的内容进行自适应。如下图

为了解决这个问题,google了几天时间找不到动态设置行高的方法。通过查看元素的结构发现这么点线索

可以发现每一个row都是通过这样的template进行循环输出的,这样子就可以在这个模板上进行添加点样式,通过ui-grid的源代码我们找到了下面两个模板
$templateCache.put('ui-grid/uiGridViewport', " " );$templateCache.put('ui-grid/ui-grid-row', " " ); 这两个模板是ui-grid/uiGridViewport和ui-grid/ui-grid-row,为了实现效果不得不进行覆盖原有的模板。我加了style属性并调用当前controller的fixHeight方法,传入当前的row参数。
在fixHeight方法里面就可以获取row.entity属性得到当前行的实体进行相应的逻辑处理
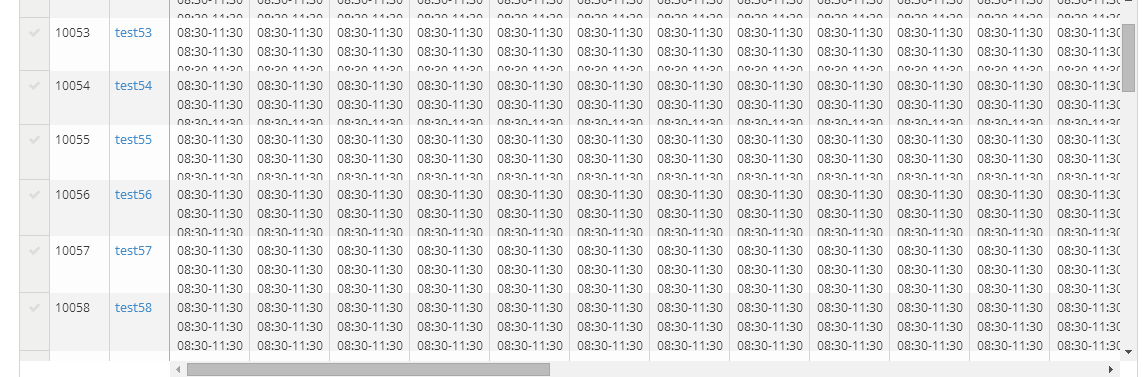
最终效果